In this part of tutorial you will see how to add BundleConfig, FilterConfig and RouteConfig files in MVC and how they are useful in application.
MVC architecture is totally different from other web applications like Asp.Net and this difference can be noticed while running application. MVC application generally don't run with file extensions. Till now we added controllers and views in our MVC application but if you try to run it, can face a big error. You need to define routing pattern so that request can be processed properly. Let's add these files one by one.
Follow below steps to add BundleConfig, FilterConfig and RouteConfig files in your application.
To add RouteConfig file follow below steps:
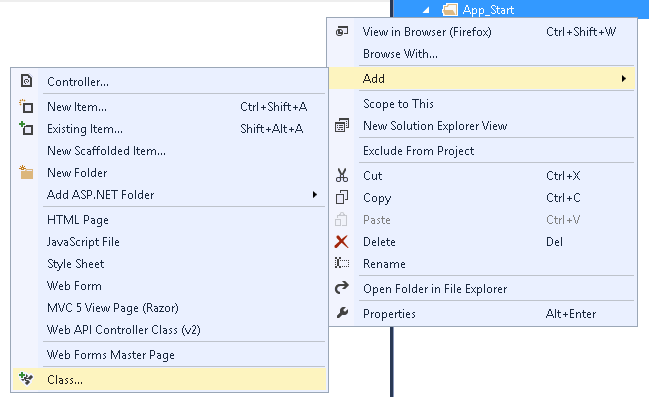
Step 1: Right click App_Start folder and click Add > Class

New popup box opens. Name your class as RouteConfig.cs.
Step 2: Replace class with below code.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.Web.Routing;
namespace DotNetConceptCreateMyFirstMVCProject
{
public class RouteConfig
{
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);
}
}
}
To add BundleConfig file follow below steps:
Step 3: Same as step 1.
Step 4: Replace class with below code.
using System.Web;
using System.Web.Optimization;
namespace DotNetConceptCreateMyFirstMVCProject
{
public class BundleConfig
{
public static void RegisterBundles(BundleCollection bundles)
{
bundles.Add(new ScriptBundle("~/bundles/jquery").Include(
"~/Scripts/jquery-{version}.js"));
bundles.Add(new ScriptBundle("~/bundles/jqueryval").Include(
"~/Scripts/jquery.validate*"));
bundles.Add(new StyleBundle("~/Content/css").Include(
"~/Content/bootstrap.css",
"~/Content/site.css"));
}
}
}
To add FilterConfig file follow below steps:
Step 5: Same as step 1.
Step 6: Replace class with below code.
using System.Web;
using System.Web.Mvc;
namespace DotNetConceptCreateMyFirstMVCProject
{
public class FilterConfig
{
public static void RegisterGlobalFilters(GlobalFilterCollection filters)
{
filters.Add(new HandleErrorAttribute());
}
}
}
Merely adding these file and code doest not solve the problem. You need to register these into Global.asax file. In next chapter you will learn registering these files to global.asax file.